
Introducción a Antora
- abril, 11 2020
- Jorge Aguilera
- 06:00
| Creo que para aprovechar al máximo esta entrada, puede resultar de interés la serie de post sobre asciidoc (intro-asciidoctor-1.html]) |
| Este post es una breve introducción a Antora y no sirve como guía completa. Simplemente intenta dar una visión general de qué es, para qué sirve y las líneas generales de cómo usarlo. Para un mayor detalle recomiendo la documentación del proyecto, generada con el propio Antora (https://docs.antora.org/) |
Antora
Antora es un generador de sites estáticos (static-site) destinado, principalmente, a la documentación de proyectos con múltiples repositorios y/o versiones de desarrollo.
A diferencia, o mejor dicho, como añadido, a usar simplemente Asciidoctor en un proyecto es que mientras que este último toma los fuentes de un proyecto en un momento dado, Antora da un paso más y permite centralizar la documentación de múltiples repositorios así como utilizar diferentes ramas de cada uno de ellos.
Para entenderlo mejor veamos un caso de uso bastante común.
Supongamos que tenemos un producto muy molón donde participan tres equipos:
-
servicios, mantienen una aplicación REST que ofrece endpoints al core del negocio
-
admin, usando los endpoints y otras fuentes de datos mantienen un dashboard de administración
-
front, equipo que desarrolla el aplicativo que los clientes consumen en su día a día
Cada equipo trabaja en un repositorio diferente y tiene a su vez diferentes ciclos de vida (con todas sus dependencias y problemas que esto pueda llevar) y cada uno tiene, dentro de su repositorio, su apartado de documentación. Como son gente que se preocupa por ella usan #doc-as-code como filosofía y tanto la documentación como el código residen en el mismo repo, se revisa que cada pull request lleve su documentación actualizada, etc. e incluso despliegan a un servidor cada proyecto despues de cada despliegue.
Pero el problema es que cada site es independiente del otro siendo la única forma de tenerlos enlazados el alojarlos en el mismo servidor pero en diferentes directorios. Así mismo tienen un infierno para mantener la documentación de las diferentes versiones del producto.
Es en estas situaciones donde Antora puede ayudarnos a centralizar en un único sitio la documentación de todos ellos como un único site.

Repo central
Vamos a crear un proyecto que servirá como aglutinador del resto. Por simplicidad en este repo vamos a poner la documentación común a todos los demás, como puede ser documentación corporativo, un glosario de términos de negocio, etc
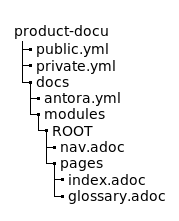
Crearemos la siguiente estructura de directorios y ficheros:

En pages va a residir nuestra documentación. Para este ejemplo va a consistir en simples páginas sin reutilizar partes,
ni imágenes, etc y son documentos asciidoctor típicos, donde puedes incluir tus secciones, diagramas, etc. Así mismo
puedes enlazar una página con otra pero en lugar de usar la macro link usaremos una nueva macro de Antora, xref
la cual podemos ver como una extensión a aquella y que nos servirá más adelante para enlazar con otros módulos
nav.adoc es un fichero asciidoctor destinado a customizar el menú de navegación de este módulo:
* xref:index.adoc[Home]
* xref:glossary.adoc[Glosario]antora.yml es el fichero que configura el módulo en cuestión. Cuando "apuntamos" al generador sobre un proyecto,
este buscara de forma recursiva ficheros antora.yml y donde lo encuentre asumirá que se trata de un módulo de antora.
De esta forma podemos tener múltiples módulos en un repo y en el directorio que queramos sin estar estado a uno
determinado por Antora. El contenido de este fichero es simple:
name: main
title: Welcome to XXXX
version: final
nav:
- modules/ROOT/nav.adocdonde lo más destacado es el atributo name que da un nombre al módulo para ser encontrado cuando usemos xref.
Versión es un identificador de texto y sirve para cualificar aún más cuando usemos xref
public.yml es el fichero de configuración principal y en donde decimos qué repositorios, ramas, diseño, etc
vamos a usar para generar un site. Puede tener el nombre que quieras y puedes tener incluso varios cada uno de ellos
destinado a generar un site diferente (por ejemplo public.yml para unir un moódulo de marketing junto con un
modulo de tu API, y otro private.yml donde documentas la arquitectura interna, junto con código, etc)
site:
title: My Site
url: https://jorge.aguilera.soy
start_page: main::index.adoc
content:
sources:
- url: ./
start_path: docs
branches: HEAD
- url: https://gitlab.org/jorge-aguilera/product-api.git
start_path: src/docs
branches: [develop, 1.0]
ui:
bundle:
url: https://gitlab.com/antora/antora-ui-default/-/jobs/artifacts/master/raw/build/ui-bundle.zip?job=bundle-stable
snapshot: true
asciidoc:
extensions:
- asciidoctor-plantuml
attributes:
plantuml-server-url: 'http://www.plantuml.com/plantuml'
plantuml-fetch-diagram: true
output:
clean: true
dir: ./build/public
destinations:
- provider: archiveBásicamente le indicamos a antora qué repositorios queremos utilizar (en este ejemplo el propio repositorio más otro que se aloja en gitlab.org llamado product-api dentro del grupo jorge-aguilera). Además le indicamos de cada repositorio qué branch queremos usar. Puedes indicar varios branch separandolos por coma.
También le indicamos qué diseño usar (ui.zip) el cual tiene que ser una url a un fichero zip (local o una URL de donde obtenerlo). Por ahora vamos a usar un bundle público por defecto de Antora alojado en gitlab.com
Mediante output configuraremos el directorio de salida (recuerda que al poder tener varios ficheros yml puedes
hacer que cada uno de ellos genere en un directorio diferente)
Servicios
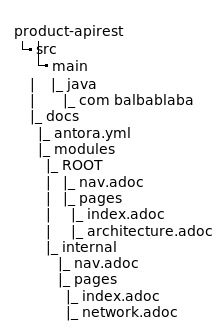
Por otra parte el equipo de Servicios ha creado una estructura similar en un directorio de su proyecto (por ejemplo
src/docs tal como indicamos en public.yml en el apartado anterior)

Recuerda que el directorio puede estar donde te interese en este proyecto y lo único que tenemos que especificarlo
en el yaml que une los repositorios.
En este ejemplo hemos creado dos módulos: ROOT e internal pero sólo vamos a incluir el primero como parte de la documentación pública mientras que el otro lo podríamos usar en uno para cosas internas
Así mismo este proyecto tiene al menos 2 branches: develop y 1.0. Para cada una de ellas Antora generará la
documentación que contengan de forma separada permitiendo al lector cambiar entre ambas versiones en el mismo site
Build
Para construir el site podemos instalar Antora y ejecutarla en local o bien si dispones de docker ejecutar el siguiente comando:
ANTORA_IMAGE=jagedn/antora-plantuml
docker run -u $UID --privileged -v $(pwd):/antora --rm -it $ANTORA_IMAGE --cache-dir=./.cache/antora public.ymlANTORA_IMAGE es una imagen que he generado usando el Dockerfile oficial pero añadiendo la extensión de diagramas (no
incluida por defecto). Si quieres usar la imagen oficial simplemente cambialo por antora/antora
Como puedes ver el comando monta el directorio actual como un directorio /antora y le indica el yaml que queremos
usar. Tras ejecutarse el propio docker borra el contenedor con --rm.
Así mismo como usamos repositorios externos podemos bajarlos una sola vez y mantenerlos en una cache o quitar esta opción si queremos que cada vez que ejecutemos el build se vuelva a bajar (recomendado al principio cuando estás haciendo muchos cambios en ambos proyectos)
Si todo ha ido bien únicamente resta publicar el contenido generado mediante algún sistema tipo Apache, Nginx, Github
Pages, etc copiando el directorio build/public generado por el comando.
Referencias
Algunos sites generados con Antora:
-
El propio Antora (https://docs.antora.org)
-
Couchbase (https://docs.couchbase.com/home/contribute/index.html)
-
Puravida Software (https://puravida-software.gitlab.io/main/index.html)